The Challenge: Swift Movement + Platforming + Light Narrative
Create a brisk Sonic-like level with double jump, leaning heavily on horizontal platforming, but including vertical elements, loops, branches, vistas, and a touch of narrative.
In a week. Play it here.
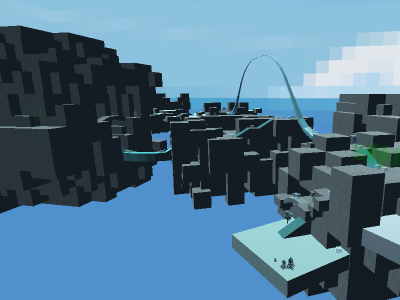
Even though there’s no falling damage, crossing that arch still makes me sweat.
Development: I started with an entirely empty scene and the song Flim, by Aphex Twin. I’ve thought for a long time that it would make a great level soundtrack and it fit my vision of a minimal, abstract world that is mostly serene but underscored with a driving energy.
The first thing to get right was controls. The running speed and magnitude of jumps would determine the size of the level and influence everything in subtle and non-subtle ways. I had questions to answer. How fast can the character run? How high can it jump and double jump? How far? Does it feel solid and agile?
It took three of my seven days to get this right, time well spent, because if the controls felt solid, that was a good base to build on. I used the Invector 3rd Person controller and modified it a lot – even consulting the creator for how to make it work well at higher speeds than it was designed for. This squared away, the first thing I wanted to understand was just how big the terrain would need to be. I dropped in the song and hit the ground running – literally. If linear, the terrain would be HUGE. So, circling back through areas (loops and branches) was not only going to be important as core element of the design challenge, but necessary to keep the level to a manageable size.
Map Layout: I bounced back and forth between very loose sketches and translations of those sketches onto the flat terrain, settling on a central area with four exits as the heart of the level. Some of the iterations had a more natural setting, canyons and waterfalls, but a central temple area within a mountain cavern and multiple exits really supported the loops and points of interest that I wanted to create.
Narrative: I wanted just enough ‘why’ to hang the narrative on and in from brainstorming on the four exits, the idea of seasons presented itself. A world where magic crystals guard and guide the seasons sprang to life. They’re not at all okay, the crystals.
Level Objective: Find the Spring Crystal and return it to the Temple of Seasons.
The seasons are broken, the Spring Crystal is missing from the Temple of Seasons and Winter cannot end.
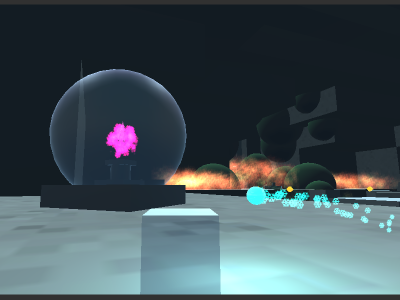
The moment the Spring crystal is returned (corrupt Summer gate in the background)
Only the Winter Crystal is intact and in place. The Summer Crystal has been corrupted and its Door so messed up I didn’t even need to build that section of the world! Bonus. The Spring Crystal is just missing, its Door inoperable. And the Fall Crystal is shattered and missing, but one tiny shard of the Fall Crystal remains in place, rendering the Fall Door operable. With the other seasons out of balance, Winter rules the land and ice and snow cover everything.
More Development: It took another two to three days to get the world built and the gameplay implemented. I wrote or repurposed all the scripts for all the doors, elevators, hazards, collection, and crystal behaviors.
The player could go and collect the Spring Crystal which would follow at a distance. Additionally, hidden around the map are 6 Fall Crystals which the player can collect. If the Fall Crystal shards are all collected and brought back to the Fall area of the temple, the tumbled columns and broken ledge get fixed. Returning the Spring Crystal to its place sets of a shockwave effect of Spring that opens the Spring temple doors and spreads Spring through the land.
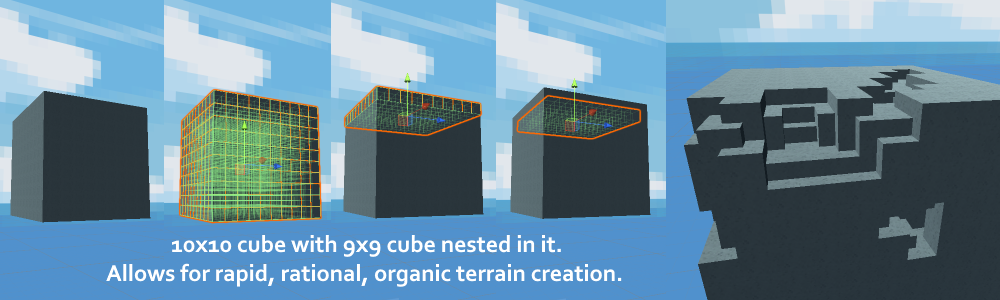
I am particularly proud of the ‘terrain system’ that I devised (screenshot below) that allowed me to quickly build and carve out semi-organic block-based areas linked by bridges and platforms.
The modularity made it easy to ensure that anything I carved out would be navigable. It did have a not fun side effect of confusing the collision system which resulted in falling through the terrain sometimes. Not a final implementation of the terrain to be sure.
Assets: I downloaded a pack of trees, a skybox, and a character controller from the Unity Store. The controller is very sophisticated and not at all meant to go this fast – I would like it to be faster to really get that Sonic vibe, but any faster and Terrible Things begin to happen.
The Invector controller also came with some other assets, moving platforms, and particles that were handy. The creator of the Invector controller also helped me hone in on good settings for high speed.
Last, and certainly not least, my sweetie, Kevin, very kindly created temp sound effects and VO for which I am very grateful.
Trivia: The final size of the world including length and shape of the track was determined by running at full sprint for the duration of the song ‘Flim’ by Aphex Twin from start to finish – knowing that a player would be unlikely to every get through the level at that speed.